Pods
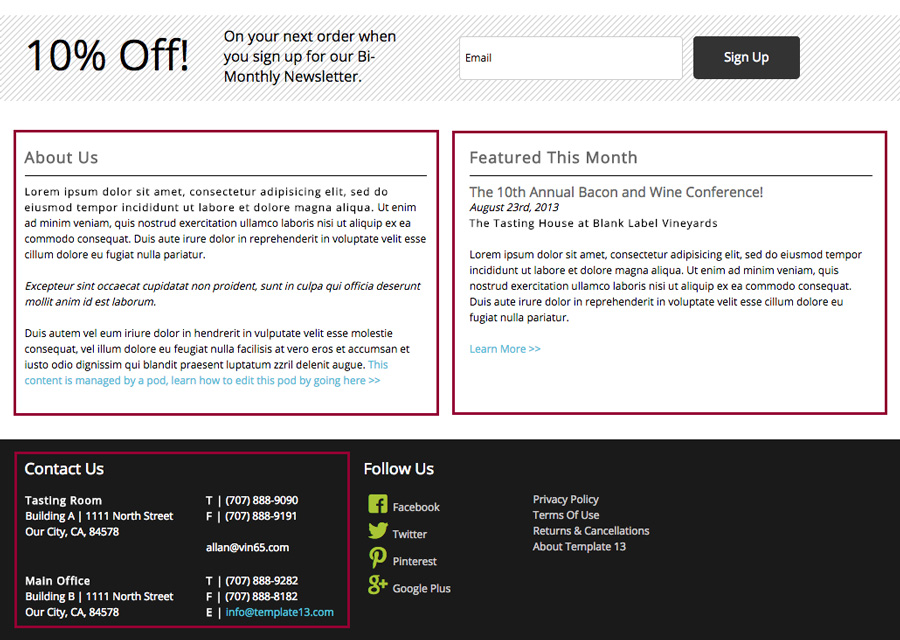
Pods are a way of displaying repeating content on any page. By using pods, you have the ability to add an image, title, or any additional content on pages. They are placed on a page through the html files with the custom tag v65:pods.
Below there are some examples of ways to use pods. To learn more about the uses of pods, visit here.
1. Setting up a pod
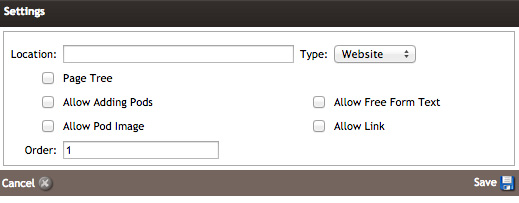
In order to setup a pod, you will need to go to Settings > Website Settings > Functions > Pod Locations. Once you are inside the Pod Locations window, click Click to Add A Pod Location To This Website. Give your pod a 'Location'/name and select from the options below.

Page Tree: Gives users the ability to apply pods to a specific page.
Allow Adding Pods: Gives users the ability to add or remove pods.
Allow Free Form Text: Creates a 'Content Editor' where the user can enter text, pictures, etc.
Allow Pod Image: Gives the ability to upload an image in the pod.
Allow Link: Links may be applied to pod images, when 'Allow Pod Image' is checked.
2. Adding a pod to your pod location
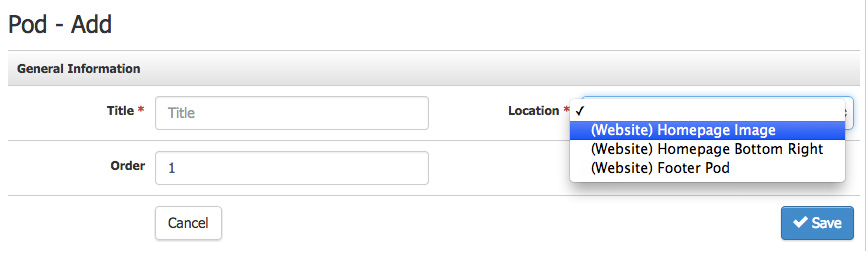
Once under Content Editor > Pods you will see the Add A Pod button. Click the button and you will be brought to a new window where you can fill out the Title, Location, and Order of the pod. After the location is selected, the options that were setup for that particular pod will display.

After the pod content has been filled out, if you setup the pod with the Page Tree option you will be able to select which pages you would like this pod to display on.
3. Displaying your pod location
After you have a pod setup, you can now choose where to add it in your page templates. Below is an example of the tag that would be used:
<v65:pods location="Location Name Here" type="image,title,description"></v65:pods>
This tag would bring in the image, title, and description (Free form text) from the pod location specified. The different elements of the pod can also be brought into the page template separately to allow for more customization. For example if you wanted to ensure that your image would be at the top you could do the following:
<v65:pods location="Location Name Here" type="image"></v65:pods>
<v65:pods location="Location Name Here" type="title,description"></v65:pods>
Refer to the v65:pod tag details page to learn more about options on your to add the pod.
If you selected the Page Tree option when setting up your pod location, each pod will only display on the pages that have been selected. If Page Tree was not added as an option, all of the pods for that pod location will display wherever the tag for that particular location is being used.