- Content Editor
- General Pages
General Pages
General Pages are used for everything from information about your organization to privacy policies, customer service and contact information. This is the foundation for our software and should be your starting point in developing your new website.
Watch the tutorial video and read the following text to get a better understanding of General Pages:
Add Pages: Learn how to add new site pages to your website. Learn More >
Edit Your Page: Learn how to edit and make changes to your site pages. Learn More >
View This Page: Learn how to view currently published versions of your site pages. Learn More >
The Toolbar: Learn about the FCKeditor toolbar and its functions. Learn More >
Editing In HTML: Learn how to edit in HTML through the Source. Learn More >
System Pages: Learn about pages in the Content Editor that are used for specific ecommerce or CMS functions. Learn More >
The video explains all of the features in the general pages section except for the page properties button on the top right, to learn more about the Page Properties tab click here.
Add Pages
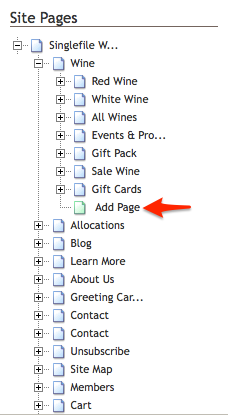
Beginning with the tree structure, each page listed under the “home” page is considered a “top level” or “parent” page. These pages form the beginning of your “navigational structure” and should be carefully thought out. By clicking on one of these pages (click on the page title itself, not on the [+] symbol, as this symbol is used to expand your tree and to show any pages which fit beneath this page in your outline format) you will be able to start a new page within the tree.
To Add A Page:
1. Select Add Page at the bottom and under the Home parent page, if you wish for it to be a parent page.
2. Select a page of your choice and click on the heading name then click Add Page if you wish for the page to be a child page.

Edit Your Page
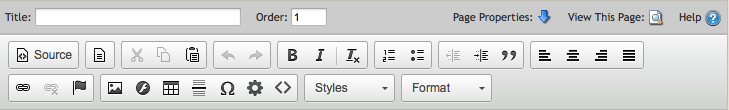
General pages are edited in much the same fashion as with Microsoft Word. By running your cursor over the toolbar in your admin, you'll see that you can cut and paste, find a specific word on the page, use Bold, Italic or Strike-Through, add subscript or superscript, numbers or bullet points, indents or left and right justification. You will also be able to add links to internal or external pages, images, tables, or horizontal lines.
You may choose to cut and paste text from a Word document or type directly in your browser. If you would like to apply a style to a heading on your page, simply highlight the text you would like to emphasize and click on the drop-down Format box. You will see several different formatting options. By clicking on the different heading options, you will be able to try different styles until you find the one that suits you.

To Edit Your Page
1. Simply click on the page you wish to edit, make your changes, and click Save Page.
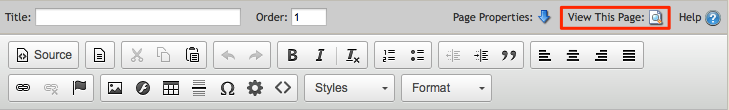
View this Page

1. The View This Page option allows you to view the currently published version of the page you are editing.
2. Please remember to Save Page before you click on View This Page or else new edits will not be recorded.
The Toolbar
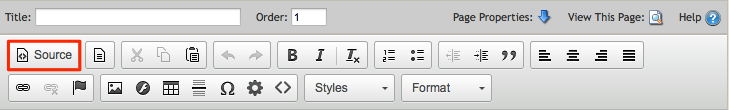
The Toolbar is the area in FCKeditor where you can activate most of the editor features. Each button in the toolbar access a different function. There are simple functions for basic text formatting and more advanced features like creation of links and tables.

The CKeditor Toolbar
1. To use the buttons in the toolbar you must move your mouse pointer over the button(s). The button will highlight and a message with the information about the button function will appear.
2. Click on the button to execute its function. With more experience you will have full control over all FCKeditor features and you won't have to read the description of the buttons.
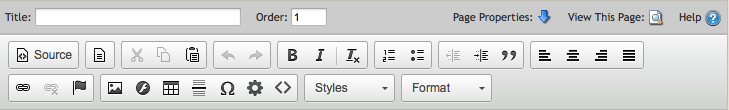
Editing in HTML
If you would like to edit the HTML on your page, click on the Source icon in the upper left hand corner of your toolbar. For some good beginner’s HTML tutorials, we suggest you visit Yahoo's Beginner's HTML site.

Inserting HTML
1. If you know where exactly you would like to place a certain HTML code, simply click on the <> (JavaScript) button and input your code. Then click on OK.
2. Please remember to Save Page before you click onto another page or else the changes will not be saved.
