- Content Editor
- General Pages
- Adding A Video
- Transparent Video
Transparent Video
Depending on the video provider you use, and the style of Embed code that they use, you may experience issues with your header menus appearing behind your videos. To resolve the issue you will need the edit the Embed code for your video. You can edit this before pasting the code into the JS Script button or click the Source button on the page you are working on to edit the HTML for a video that is already on the page.
You will need to use the following steps to make your video transparent:
1. Locate the embed code for your video. If the video is already on a content page you will want to click the Source button to view the page HTML.
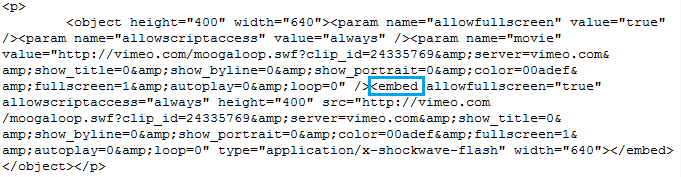
2. Locate the first occurrence of <embed

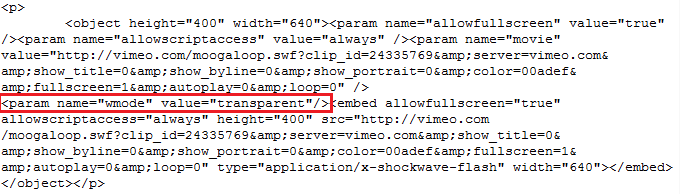
3. Insert the following parameter in between > and <embed:
<param name="wmode" value="transparent"/>

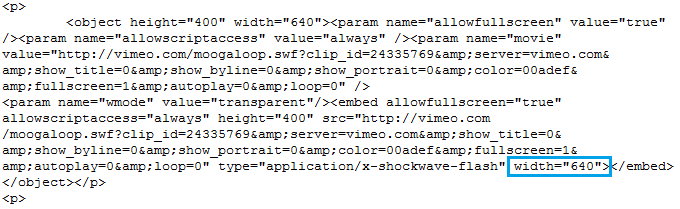
4. Next you will want to locate the last occurrence of width=”640”

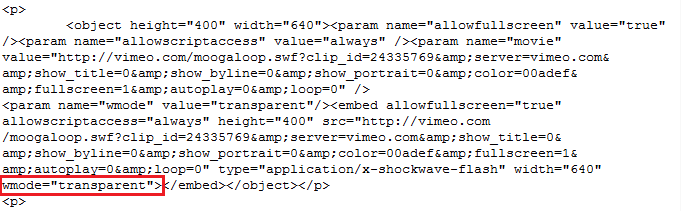
5. Insert the following parameter between width=”640” and > :
wmode=”transparent”

6. Save the page
Any drop down header menus that you have will now display properly in front the video on your page.
