- Designer Launch
- Content Page Customization
- Content Blocks
Content Blocks
Content Blocks are a great way to get repeating blocks of customized content, that share the same look and feel, and can be placed on any page using either a component or the custom tag v65:contentblock.
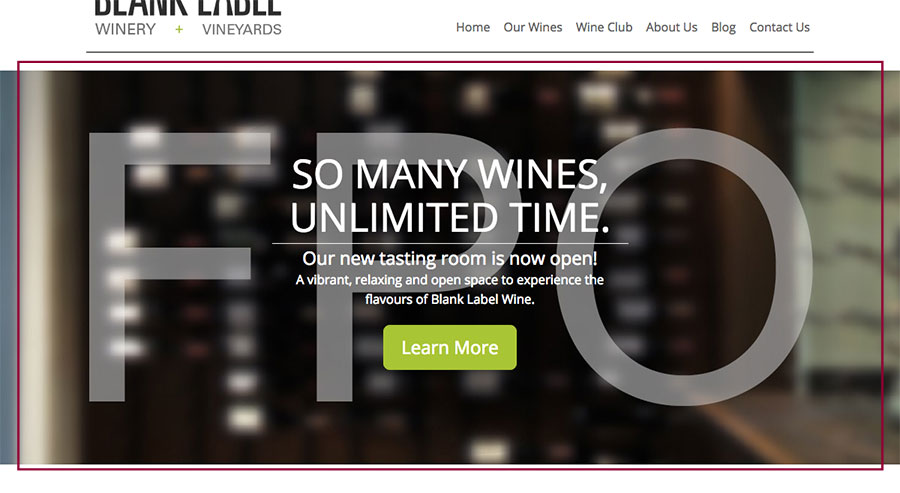
Below is an example of a content block being used in the Twiveo template.

Creating A Content Block Template: Learn how to create a new templsate so that groups of specific Content Blocks share the same look and feel. Learn More >
Creating A Content Block: Learn how to create a new content block. Learn More >
1. Adding A Content Block Template
1. Create Content Block Template
1. Go to Settings > Templates.
2. Click Add A Template.

3. Enter the name of your template in the Title field and select Type = Content Block.
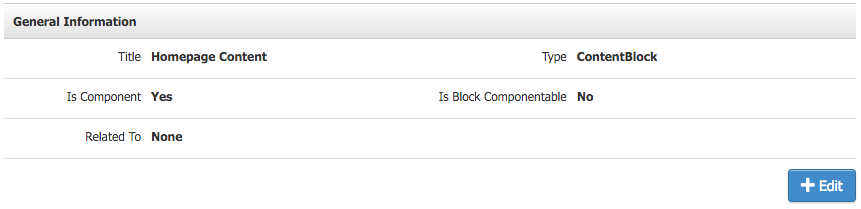
4. Next set the display options for your template. You can choose to select Is Component and/or Is Block Componentable.
| Is Component | Allows you to display all of the Content Blocks that belong to this specific Template together through one component. (It will be added to the page through the components tool.) |
|---|---|
| Is Block Componentable? | Allows you to display a single Content Block that belongs to this Template onto a page. A unique component is generated for every Content Block created and they can be added onto completely separate pages throughout site. |
5. Related To. For general use, you can leave this area blank. If you are wanting this template to display on only specific content or product pages, check off the corresponding boxes.
| Pages | If this is checked off, Content Blocks using this template can be applied to display on only certain Content Editor pages. After you have created the Content Block under Content Editor > Content Blocks, there will be a list of all pages where you can check off the pages that it will display on. |
|---|---|
| Products | If this is checked off, Content Blocks using this template can be applied to specific products using a custom layout that includes the v65:contentblock tag. After you have created the Content Block under Content Editor > Content Blocks, there will be a list of all products where you can check off the products that you want that custom content to display. |
6. Click Save.
After you have set the display options, you can move onto the Template Elements, which will allow you to create the content sections that make up your Content Block template.
2. Add Template Elements
Under the Template Elements section you'll setup the different sections for the Content Block Template. There are 8 different elements to choose from: Text Box (Single Line), Text Box (Multi Line), HTML Content, Numeric Field, Upload Photo, Option List, Yes/No, and Upload File.
Click Add Element, then choose what element type you would like to use. Make a general label for what should be input here by the user, then fill out the rest of the element, depending on whatever type you have chosen. See below for the list of element types and their uses.
Element Types
| Text Box (Single Line) | Add a single line field. The plain text is output. |
|---|---|
| Text Box (Multi Line) | Add a multi line field. The plain text is output. |
| HTML Content |
Displays Text/Content Editor and allows user to upload photos, links and change text size, etc. The HTML from editor is output. |
| Numeric Field | Add a single line field for numbers. The plain text is output. |
| Upload Photo | Add the ability to upload a photo. The url of the photo is output. |
| Option List | Add a dropdown of user set values. The selected value is output. |
| Yes/No | Add the ability to choose 'Yes' or 'No'. 'Yes' or 'No' is output. Learn More > |
| Upload File | Add the ability to upload a file. The url of the file is output. |
Yes/No
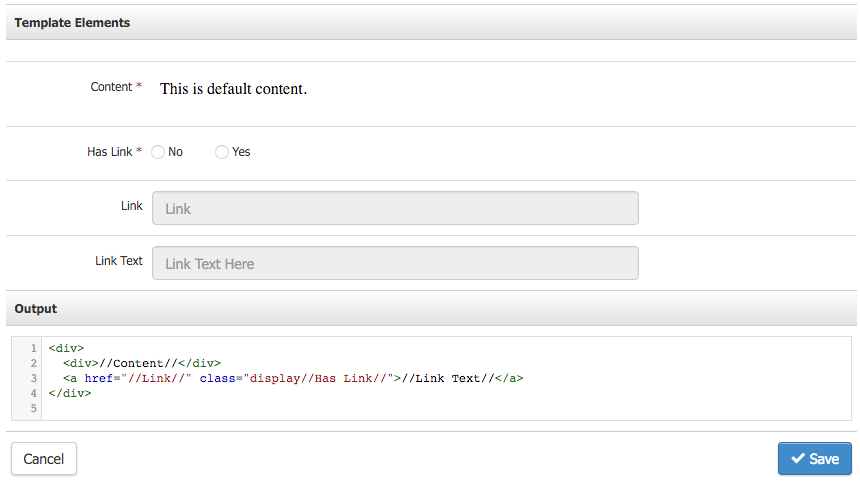
The 'Yes/No' elements output with a 'Yes' or 'No' depending on what is selected by the user in the Content Block.An example use would be to alter an attached css class. For example:

This is a Template with an optional field for a link. If 'No' is selected, the link would have a class of 'displayNo', if 'Yes' is selected, 'displayYes'. You can have css properties for each depending on what is chosen. (Hide the element is 'displayNo' is the class.) The benefit of this is being able to use one Template for multiple Content Blocks that are similar.
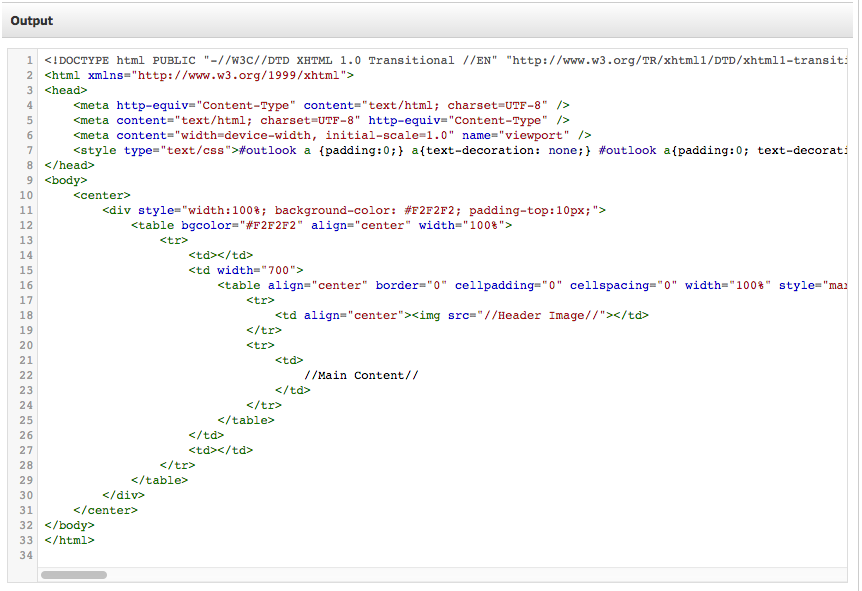
3. Create HTML Output
Once you have finished adding elements, the output must be created. The output is the html that is used when the template is rendered. After you have figured out the html structure for the template, you can place in the elements that were added above by wrapping the names of those elements in forward slashes [i.e. //Image//]. When the user is creating a new content block, whatever they put into each element will be displayed in place of its name.

2. Creating A Content Block
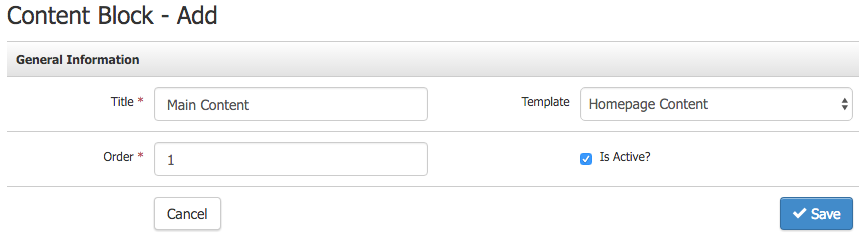
Now that the Templates are created, you are able to use them for content by creating Content Blocks. Under Content Editor > Content Blocks you will find a list of any existing Content Blocks. Click Add A Content Block to get started.

Select the Template that you would like to use as a template for this particular block of content. After a title is entered and a template is chosen, the elements of that template (that you have just created) will appear and can be filled out. Depending on how the Template was setup, it may then need to be added as component on a page in order to be viewed.

If you chose to display the Content Block directly through your page layout by using the content block tag, the Content Block should now appear on your front-end website.
