- Content Editor
- Events
Events
WineDirect ecommerce offers two different styles of calendars that are available Block Style [Example] or List Style [Example]. A block calendar looks like a traditional calendar you’d hang on your wall, great if you have multiple events. A list calendar shows more of a text view of each event listed above one another. You can choose which one you like best and you have the ability to change the style at any time, maybe even have both on your site.
Adding An Event Calendar: Learn how to create a new event calendar. Learn More >
Adding An Event: Learn how to add a new event to your calendar. Learn More >
Duplicate Event: Learn how to create a new event by copying an exisiting one. Learn More >
Event Call-outs: Learn how to add event call-outs to highlight special events [note: this feature requires setup from a designer before use]. Learn More >
Video Keypoints:
- 00:14 Search for events
- 00:52 Add an event
- 03:50 Showing event calendars on website
- 05:04 How to setup an event calendar
- 05:45 How to create List & Block calendars
- 06:38 Managing event call outs
- 08:08 How to add an event to your website
Before adding events to your website you will need to setup an Event Calendar. You will want to navigate to the Content Editor and Events to create and manage your calendars.
To add a new calendar:
1. Navigate to Content Editor > Components sub-tab.
2. Click on Events.
3. On the right side panel under Event Properties, click on Manage Event Calendars.
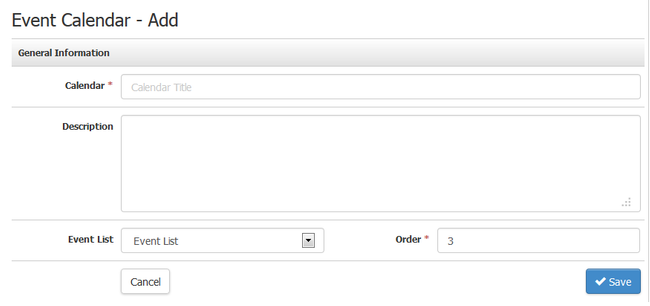
4. Click on the green Add an Event Calendar button.
5. In the Calendar field, give your calendar a title.
6. The Description field can be left blank as it does not appear on the website.
7. From the Layout tab you will select which calendar style you wish to use: Event List or Block Style Calendar.
8. The Order field refers to the order the calendar appears in the admin panel.
Adding An Event
Once you have your event calendar setup you can start adding events to it. The information that you enter for your event will automatically populate on your event calendar.
To add a new event:
1. Content Editor > Components sub tab > Events.
2. On the right side panel under Event Properties, click on Manage Events.
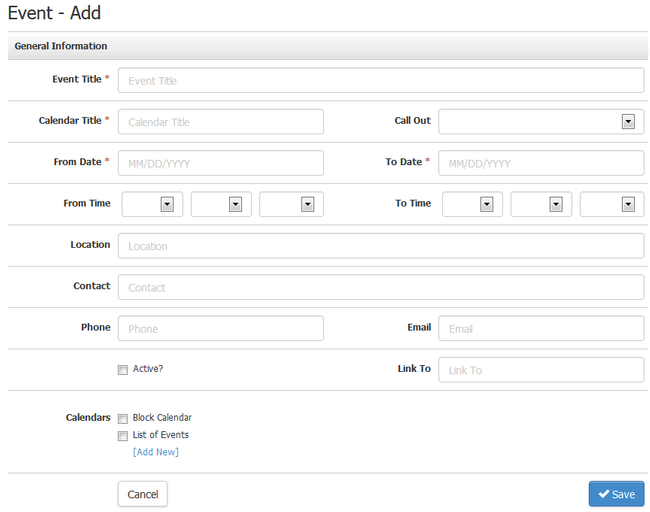
3. Click on the green Add an Event button.
4. In the Event Title field, give your event a name.
5. Calendar Title field, associate the event to a calendar you have already created.
6. Fill out the event time frame in the From Date and To Date field.
7. Fill out the event's beginning time and ending time.
8. Contact, Phone, Email are optional to fill out but it is best to provide as much information as you can to potential attendees.
9. Click the Active box in order to make the event active on the calendar.
10. Under the Calendars section, choose Block Calendar or List of Events or you can Add New and Save.
Duplicate Event
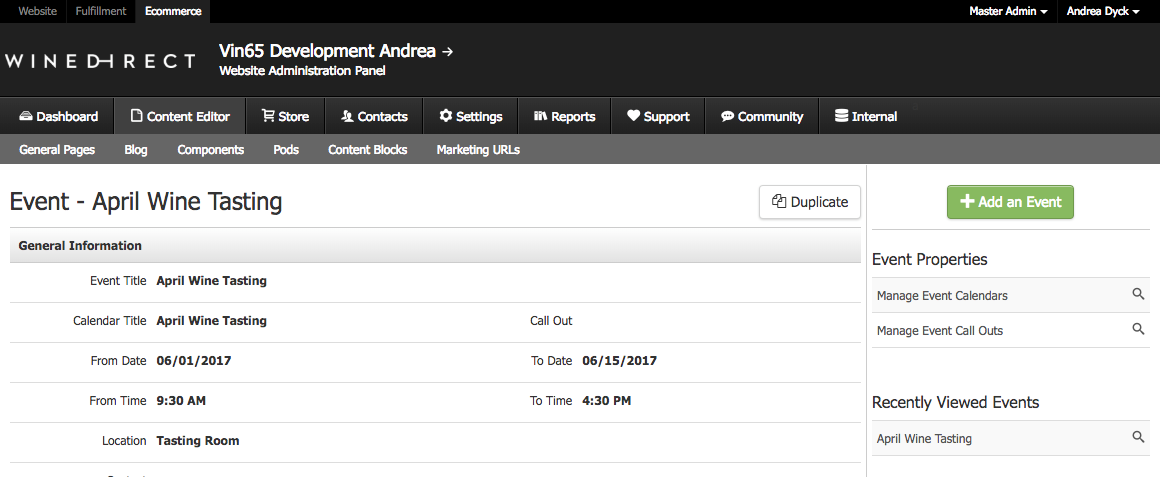
You can create a new event by copying an existing event using Duplicate.
Start by opening the Event you would like to copy and select Duplicate. A new event will be created with all the information copied. The Event Name will have "Copy" added to it.

Event Call Outs
The event call out option allows you to created varied font colors to highlight different types of events. Call outs must be setup by the website designer and must be modified in the website CSS. Block and List style calendars render event call-outs differently.
To add an Event Call Out:
1. Content Editor > Components sub tab > Events.
2. On the right side panel under Event Properties, click on Manage Event Call Outs.
3. Click on the green Add an Event Call Out button.
4. Fill out Event Call Out field.
5. Fill out the Code field and click Save.
| Call Out | This is the name of the call out as it appears in the drop down menu when creating a new event. These names are only seen internally and are not reflected on the website. |
|---|---|
| Code | This code will be used by the designer to apply to call out styling to your website. Please Note: Modifying this code will break the call out. This should only be modified if the CSS has been updated to match. |
Event Call outs must be created and styled by your website designer. A certifed designer can also handle this as a project. Please note design fees will apply.
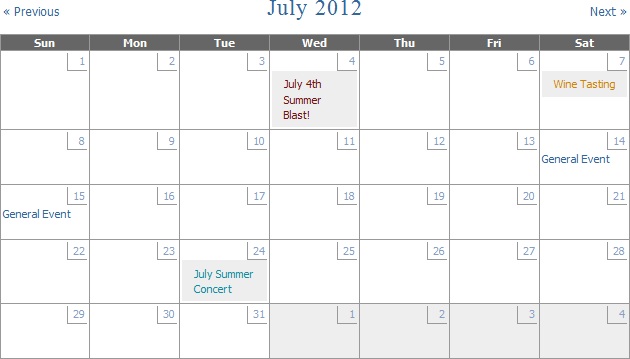
Block Style Calendar Example
In the following block style calendar example the background color and link (font) color will vary from your default calendar events. In this example the default event, 'General Event', has no background and blue link color. All other events have a separate Event call out applied to them.
Please Note: The Background color is not editable only the link color.

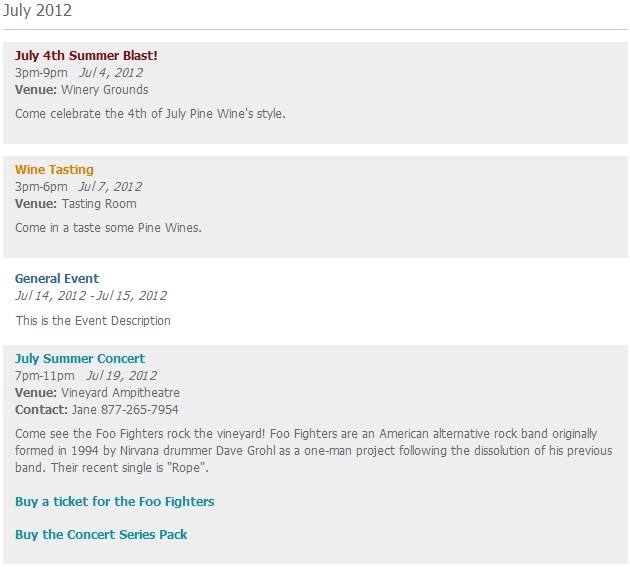
List Style Calendar Example
In the following list style calendar example the background color and link (font) color will vary from your default calendar events. In this example the default event, 'General Event', has no background and blue link color. All other events have a separate Event call out applied to them
Please Note: The Background color is not editable only the link color.