- Content Editor
- General Pages
- Inserting Images
Inserting Images
The following video and written documentation will show you how to add images to your content pages:
Insert An Image: Learn how to insert an image. Learn More >
Alternative Text: Learn how to name your images. Learn More >
Size Your Image: Learn how to size your images. Learn More >
Image Alignment: Learn how to align your images. Learn More >
Image Link: Learn how to assign an image as a link. Learn More >
Advanced: Learn about advanced properties for images. Learn More >
Image Troubleshooting: Learn what to check if an image isn't uploading or displaying. Learn More >
Image FAQs: Learn from other common questions. Learn More >
Video Key-points
- 00:20 Add an Image to a Page.
- 00:46 File names should not have spaces or special characters.
- 01:11 Use dashes or underscores as an alternative to spaces.
- 02:05 It's best to resize your Photos before uploading them to Vin65.
- 05:25 How to link your image to a page.
Insert An Image

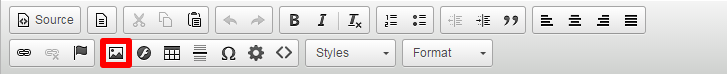
1. Click on the Insert Image icon in the second row near the left side of the toolbar.
2. Click Browse Server and click [+] Add A File in the grey bar in the new window.
3. Search for your image on your computer and click Upload Image and Save.
Alternative Text
The alternative text field is used to name your images. It is useful for people with low bandwidth connections who may opt not to load graphics as well as for search engine optimization, as search engines will interpret the meaning of objects by examining their alt text. To allow your alt text to display on hover, simply right-click your added image and select Image Properties from the menu, then go to the Advanced tab and add your alt text to the Advisoty Title field.
Size Your Image
In the Image Properties, under the Image Info tab, you will notice by default our system will lock the width to height ratio. This is nearly always the best choice, since it is the only way to avoid image distortion.
When resizing an image that is used across multiple sections of your website, including emails, it will resize the image in all the places it is present. If you would like to have different sizes of the same image in multiple locations you will need to copy the image and rename it with a unique filename.
For the best image quality it is recommended that all images be resized to the desired size before uploading them to the platform.
Image Alignment
By clicking on the Align drop down menu in your image editor dialog box, you will be able to choose either left or right. By choosing one of these options in your dialog box you can see in the image preview that your text will wrap, either to the left or right.
The horizontal space and vertical space boxes allow you to add space between your image and text. You may want to start with a number between 5 and 10 and adjust until you feel it looks right. The Border field allows you to place a black border around your image if you choose.
Image Link
If you would like to link your image to another page either on your website or on an external site.
1. Choose the Link tab in the image properties dialog box.
2. Add the URL of the page you would like to link in the URL field. The Target drop down allows you to choose whether or not you would like the link to open up a new window. If you do not select anything here, the link will take you away from the current page to the page you are linking to.
Advanced
In the Advanced tab of the Image Properties window, click inside the Style Sheet Classes fields and enter one of the following:
| featureLeft | (left alignment with padding and border) |
|---|---|
| featureRight | (right alignment with padding and border) |
| left | (left alignment with padding) |
| border | (adds padding and border) |
Unfortunately these borders won't work in the email document section, they only work on the website itself. All email viewers (e.g. Outlook, Gmail, Yahoo Mail, Hotmail etc.) view emails differently and because of this we’re unable to make the special borders work in the emails like they do on your site.
To achieve the border look you will have to add a border from the Image properties screen (but your only option is a black border). You could also add a border directly to the picture in a photo editing program like Photoshop to achieve the desired look.
Image Troubleshooting
If your image isn't uploading or is displaying incorrectly, check the following:
- File type must be .JPG (.JPEG) or .PNG
- Must be RBG color format
- Image and/or image folder names must not contain spaces and special characters (such as '&') in it. Dashes [ - ] or Underscores [ _ ] can be used in place of spaces when naming images and image folders, and are the only valid special characters that can be added to names.
- Example: Our-Winery-Photo or Our_Winery_Photo.
- Images with special characters cannot be deleted from your image server
- Images uploaded to products and pods have specific pixel widths and height
FAQs Images
I can't see the 'OK' or 'Save' button when I'm inserting an image. How do I add the image?
Here are some common trouble shooting methods for this issue:
- Change your browser zoom settings to be 100%. If that doesn't work, try changing it to 80%. Change back to 100% after.
- You can also try hiding some of your toolbars to see if that helps and possibly go into "kiosk" mode to see if that opens up enough screen real estate.
- Click the alignment dropdown, and click whatever alignment you want (even if you aren't changing the setting). Then press Tab, and then enter. It will happen off screen, but pressing Tab moves the active selection from the dropdown to the "OK" button, and hitting Enter selects OK.
- If you go to the advanced tab it's a bit shorter and you can just barely see the "ok" button to click on it.
