- Content Editor
- Content Blocks
Content Blocks
Content Blocks are used for custom content that is not in the Content Editor. Your website may or may not have them depending on the design.
For Developers wanting to setup Content Blocks, please visit here for more information.
Getting Started: Learn how to activate content blocks. Learn More >
Add A Content Block: Learn how to add content to your website using Content Blocks. Learn More >
Add A Content Block Template: Learn how a designer can create a new content block template the can be used for new content blocks. Learn More >
Getting Started
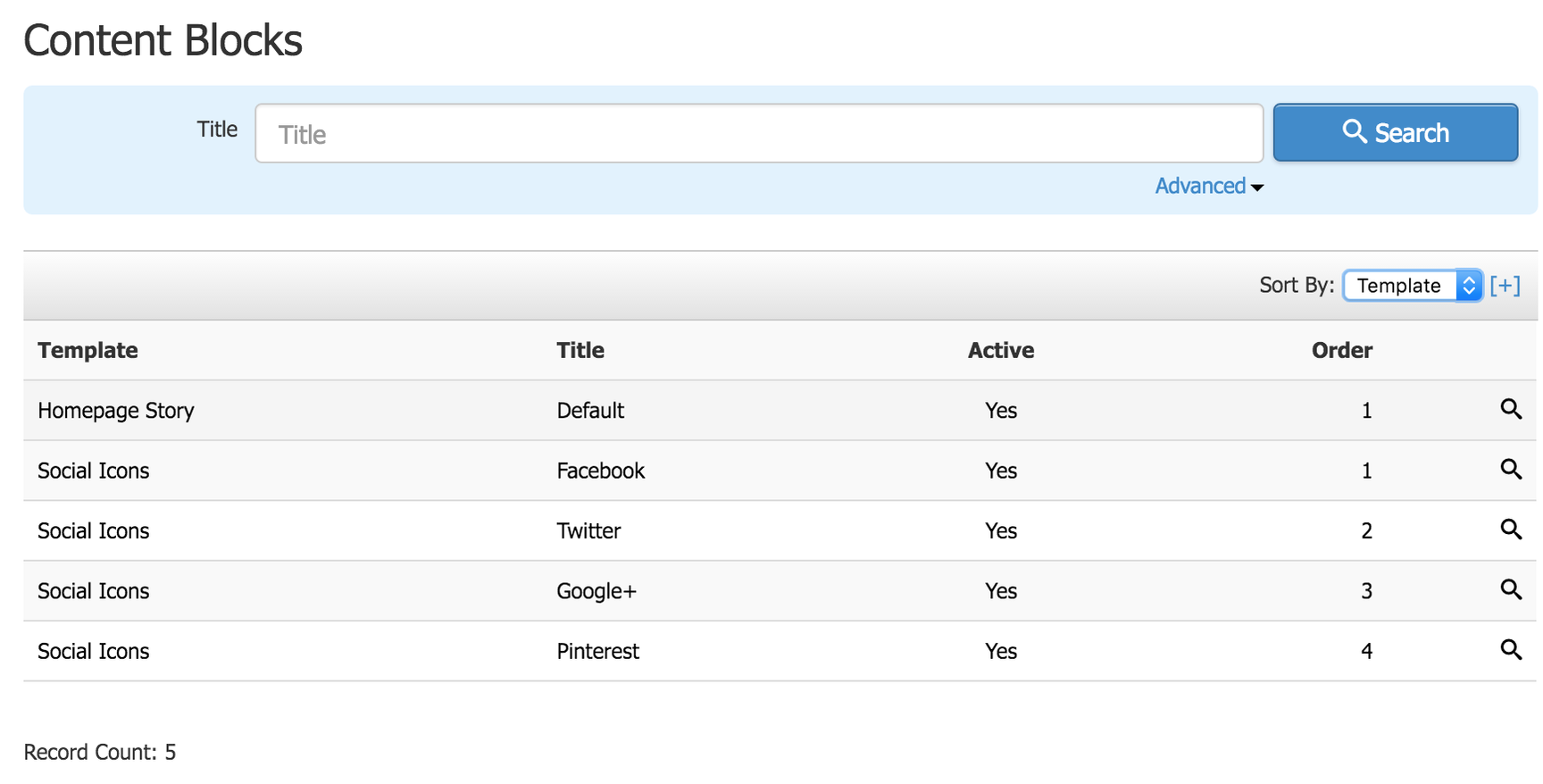
1. Navigate to Content Editor > Content Blocks.

Designers have the ability to make content blocks for whatever purpose they'd live.
Below are a few examples of what kinds of Content Blocks you can have:
| Page Banner Images | You can upload an image and specifiy what the page banner should be on certain pages. |
|---|---|
| Homepage Banner | You can upload a Homepage background image and add text. |
| Unique content in a customized location | Custom messaging, links or business locator in a specialized position. |
Adding a Content Block
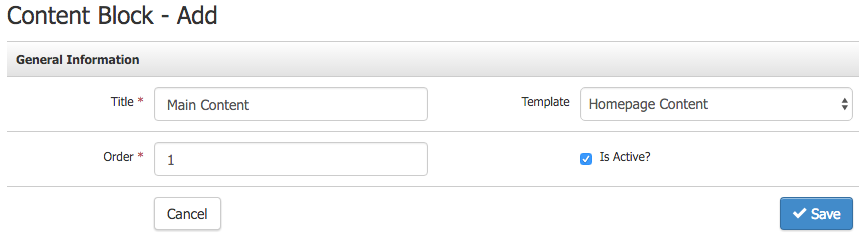
1. First click on the green Add a Content Block button.

2. Now you will need to choose the Template that you want to use. This Template constitutes the type of Content Block you are adding. The nature of these Templates is discussed between you and your designer so that you know what purpose each one serves.
3. The Order field allows you to put it in Order of how you would want it to display if there are multiple Content Blocks on a page.
4. Once your Group is chosen ensure that you check the Active checkbox.
5. Press Save.
6. Now you will have access to an Elements section. In this section there are a few fields to work with. It's important to remember that your designer will be working on the general structure of your Content Blocks so the names of the fields will be completely customizable depending on what your Designer creates in the Templates section.
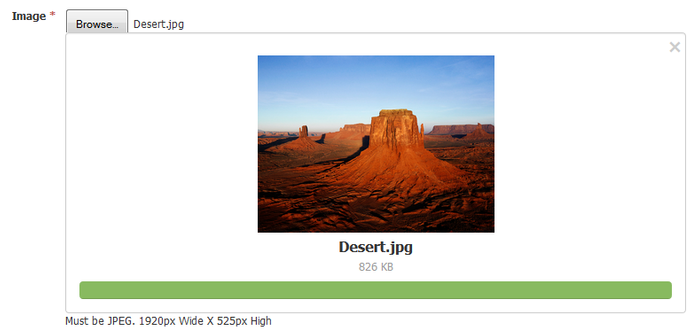
7. Depending on the structure or design of the Content Block it may not have Images. However if it does, the Image will be the first field. In this first field Image, browse your computer for an image by pressing Browse. Below is a simple example of how you would setup some of the data for a Content Block.

The image will display a green download progress bar. The required maximum pixels available on the image will be displayed. (i.e. 1920px Wide X 525px High).
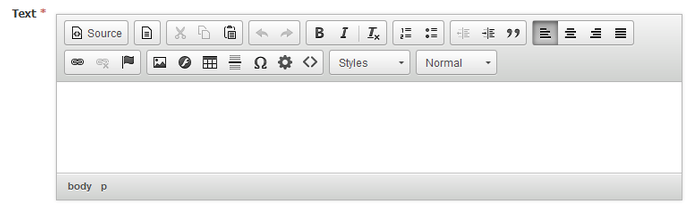
8. Next add your Text. When your developer creates this for you, you have the ability to choose if you want HTML code access for the text, or if you just want simple text control. The below image shows an example of having HTML control with a full Content Editor Toolbar.

9. Lastly add in your Button Text.
10. And your Link.

Again we want to clarify that there are several other ways that you can use Content Blocks as these tools cover a wide variety of possibilities. Such additional options include:
| Image Upload | Uploading an image. |
|---|---|
| File Upload | Uploading a file. |
| HTML Content | Uploading html content. |
| Text (Single Line and Multi Line) | Single or multi line text content. |
| Option List | A list of options. |
| Numeric Fields | Content field to enter a numeric value. |
| Yes/No options | Selecting Yes or No. |
